Semantic tags in HTML are elements that convey meaning about the content they enclose, beyond just presentation. They provide structure and context to web page content, making it more accessible to both humans and machines, such as search engines and screen readers. Some common semantic tags include <header>, <footer>, <nav>, <article>, <section>, <aside>, <main>, and <figure>. These tags help organize content semantically, improving SEO and accessibility.
Brief description of each semantic tag in HTML:
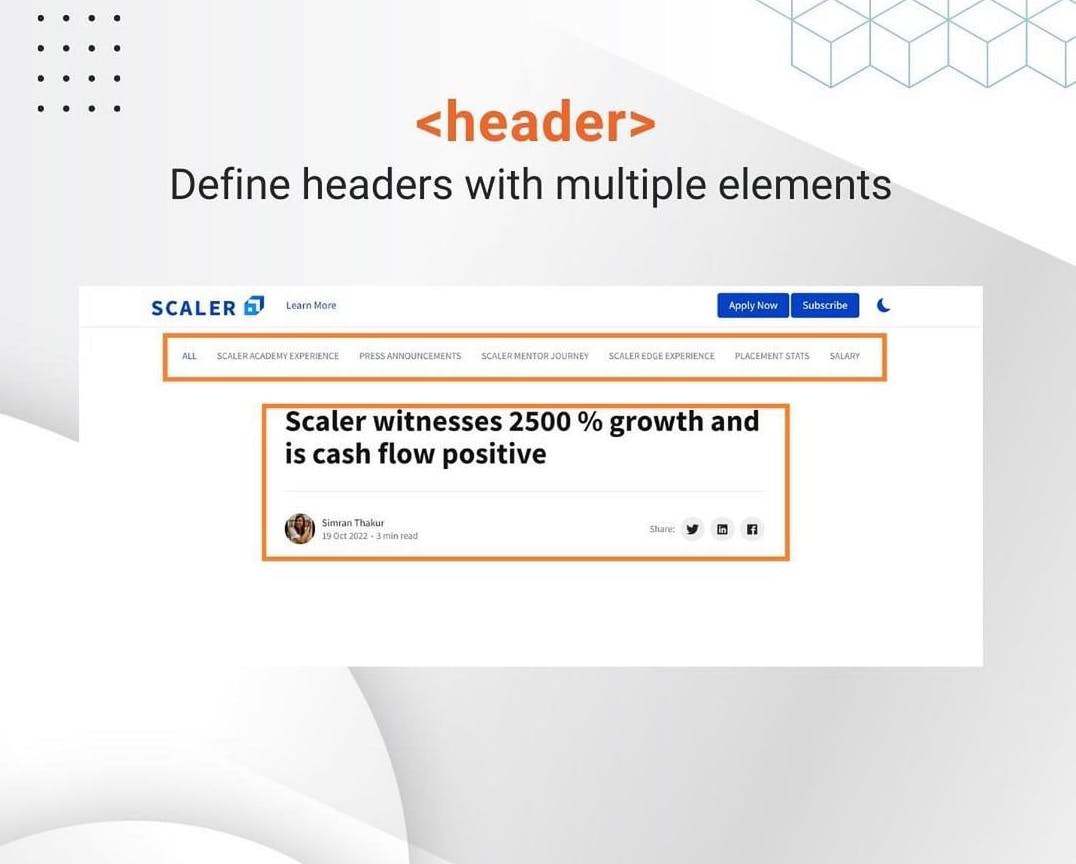
<header>: This tag typically contains introductory content or navigation links for the document or a specific section of the document. It's usually placed at the top of the page or at the beginning of a section.

<footer>: The <footer> tag contains information about the author, copyright data, contact information, or other related information. It's commonly placed at the bottom of the page or the end of a section.
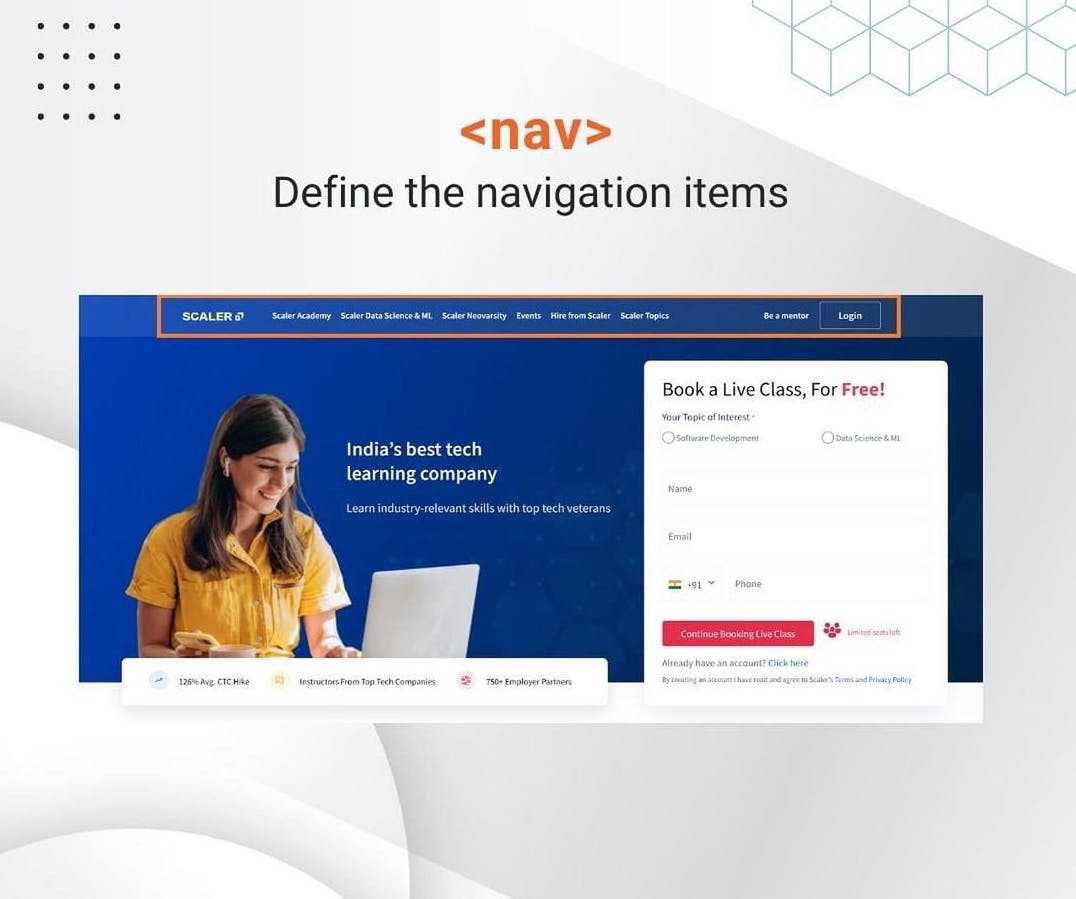
<nav>: This tag is used to define a section of navigation links, typically used for site navigation menus. It helps identify navigation elements within the document.

<article>: The <article> tag represents a standalone piece of content that can be reused or distributed independently. It's often used for blog posts, news articles, forum posts, etc.
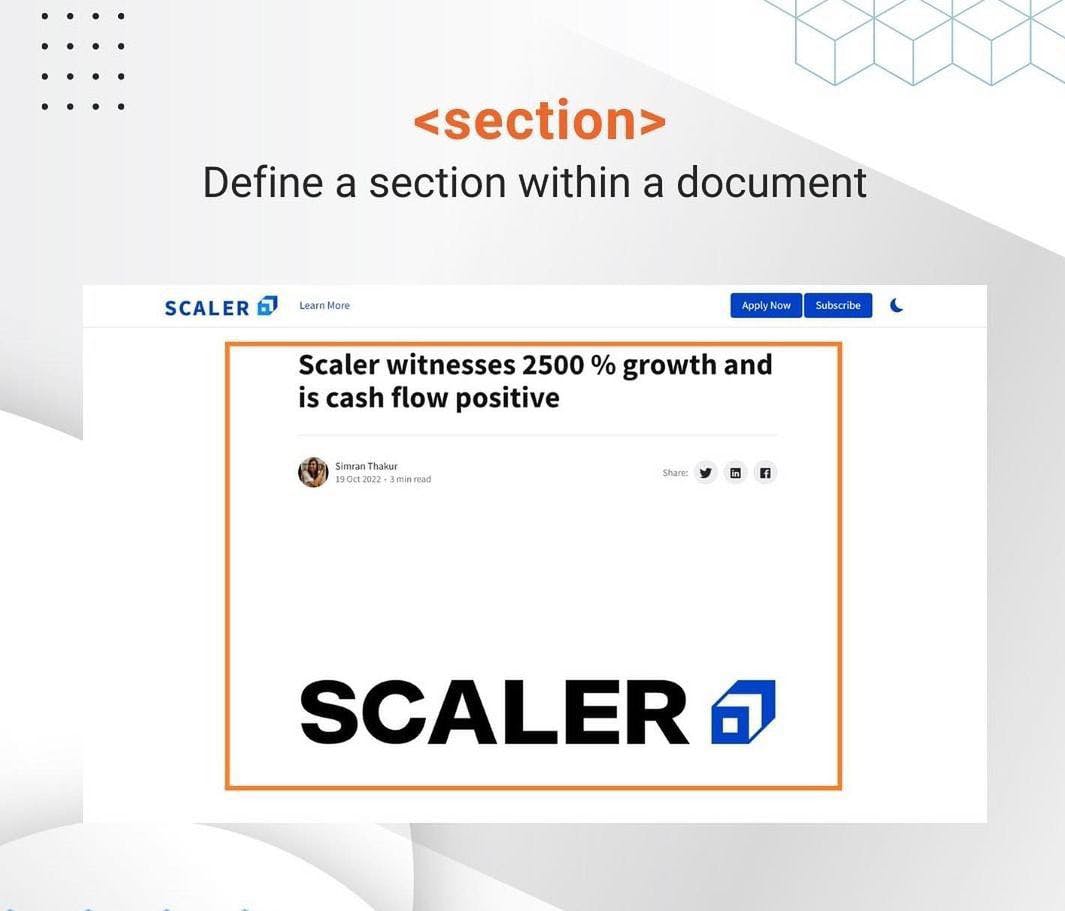
<section>: This tag defines a thematic grouping of content within a document. It's used to logically organize content into sections, such as chapters, headers, footers, or any other distinct area.

<aside>: The <aside> tag is used for content that is tangentially related to the content around it, such as sidebars, pull quotes, or advertisements. It's typically placed alongside the main content but can be separated visually.
<main>: This tag represents the main content of the document. It should not include content that is repeated across multiple pages, such as navigation menus or footers.
<figure>: The <figure> tag is used to encapsulate media content, such as images, videos, diagrams, or code snippets, along with their captions using the <figcaption> tag. It's often used to associate a caption with an image or other media.
By using these semantic tags, developers can create well-structured HTML documents that are easier to understand, maintain, and navigate, both for humans and for assistive technologies like screen readers.
